Laravel 7 : อ่านข้อมูลจาก Model เพื่อแสดงผลออกหน้าเว็บ
ในตอนนี้เรามาดูวิธีการใช้เมธอดของ Model เพื่อแสดงผลออกหน้าเว็บ โดยจะมีอยู่สองแบบคือ อ่านข้อมูลทั้งหมด (index) และอ่านข้อมูลทีละรายการ (show)
การอ่านข้อมูลทั้งหมด (index)
เพิ่ม url สำหรับการอ่านข้อมูลทั้งหมด ในไฟล์ routes/web.php
// routes/web.php
// ...
Route::get('articles', 'ArticleController@index');ในไฟล์ ArticleController เพิ่มเมธอด index() โดยเรียกคลาสเมธอด Article::all() แล้วเก็บค่าไว้ในตัวแปร $articles เพื่อส่งไปแสดงผลในไฟล์ view ชื่อ articles.index ด้วยการใช้ฟังก์ชัน compact()
// app/Http/Controllers/ArticleController.php
class ArticleController extends Controller
{
// ...
public function index()
{
$articles = Article::all();
return view('articles.index', compact('articles'));
}สร้างไฟล์ resources/views/articles/index.blade.php เพื่อแสดงค่าที่เก็บไว้ในตัวแปร $articles
@extends('app')
@section('content')
<strong>All Articles</strong>
@endsectionผลลัพธ์จากการรันคลาสเมธอด Article::all() จะอยู่ในรูปแบบ Array
ใน PHP วิธีการหนึ่งที่สามารถแสดงผลค่าที่อยู่ในตัวแปร Array คือการวนลูปด้วย foreach
ใน blade เราสามารถใช้ @foreach เพื่อช่วยให้แสดงผลได้ง่ายขึ้น
แก้ไขไฟล์ resources/views/articles/index.blade.php เพื่อเพิ่มการวนลูปด้วย @foreach โดยในแต่ละลูปจะแสดงค่า id และ title ของแต่ละ article
@extends('app')
@section('content')
<strong>All Articles</strong>
@foreach ($articles as $article)
{{ $article->id }} {{ $article->title }}
@endforeach
@endsectionตอนนี้ถ้าทดลองใช้ curl ดู จะได้ผลลัพธ์
$ curl http://blog.test/articles
<html>
<body>
<strong>All Articles</strong>
1 The First article
3 Updated third article
4 test title form
</body>
</html>เพื่อให้ดูผลลัพธ์ง่ายขึ้น จะแสดงผลในตารางด้วย <table>
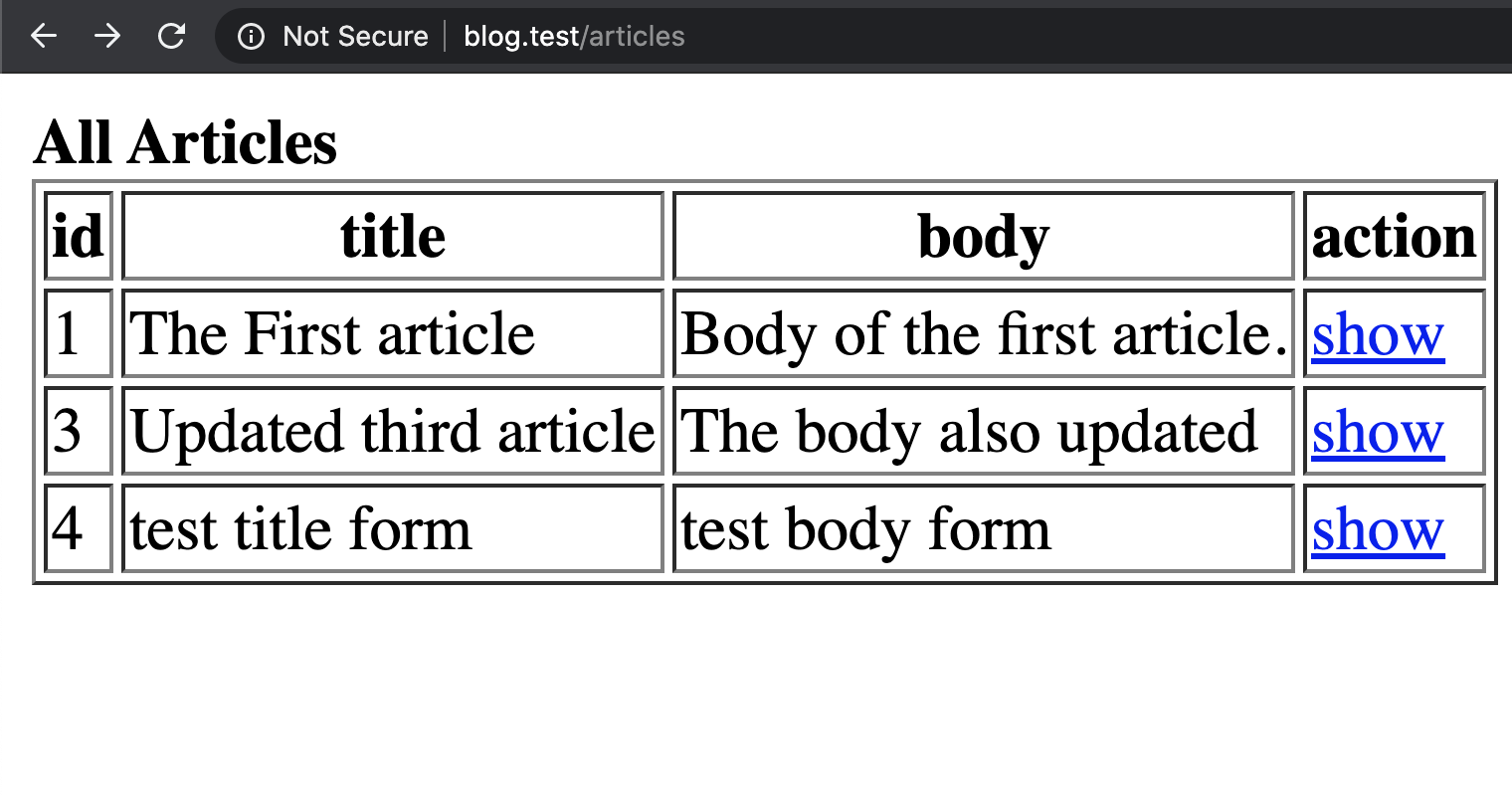
แก้ไขไฟล์ resources/views/articles/index.blade.php เพื่อแสดงผลในรูปแบบตาราง โดยจะเพิ่มคอลัมน์สุดท้ายสำหรับลิงก์ show เชื่อมโยงเข้าไปดูข้อมูลเพิ่มเติมของแต่ละ article
@extends('app')
@section('content')
<strong>All Articles</strong>
<table border="1">
<thead>
<tr>
<th>id</th>
<th>title</th>
<th>body</th>
<th>action</th>
</tr>
</thead>
<tbody>
@foreach ($articles as $article)
<tr>
<td>{{ $article->id }}</td>
<td>{{ $article->title }}</td>
<td>{{ $article->body }}</td>
<td>
<a href="/articles/{{ $article->id }}">show</a>
</td>
</tr>
@endforeach
<tbody>
</table>
@endsectionทดลองเปิด url /articles ด้วย browser

การอ่านข้อมูลทีละรายการ (show)
เพิ่ม url สำหรับการอ่านข้อมูลทีละรายการ ในไฟล์ routes/web.php
// routes/web.php
// ...
Route::get('articles/{id}', 'ArticleController@show');รูปแบบ url สำหรับอ่านข้อมูลทีละรายการ คือ articles/ ตามด้วย ค่า id ของ article ที่ต้องการจะอ่านค่า เพื่อแสดงผล
ในไฟล์ ArticleController เพิ่มเมธอด show() ระบุพารามิเตอร์ $id โดยเรียกคลาสเมธอด Article::find() แล้วเก็บค่าไว้ในตัวแปร $article เพื่อส่งไปแสดงผลในไฟล์ view ชื่อ articles.show ด้วยการใช้ฟังก์ชัน compact()
// app/Http/Controllers/ArticleController.php
class ArticleController extends Controller
{
// ...
public function show($id)
{
$article = Article::find($id);
return view('articles.show', compact('article'));
}สร้างไฟล์ resources/views/articles/show.blade.php เพื่อแสดงค่าที่เก็บไว้ในตัวแปร $article
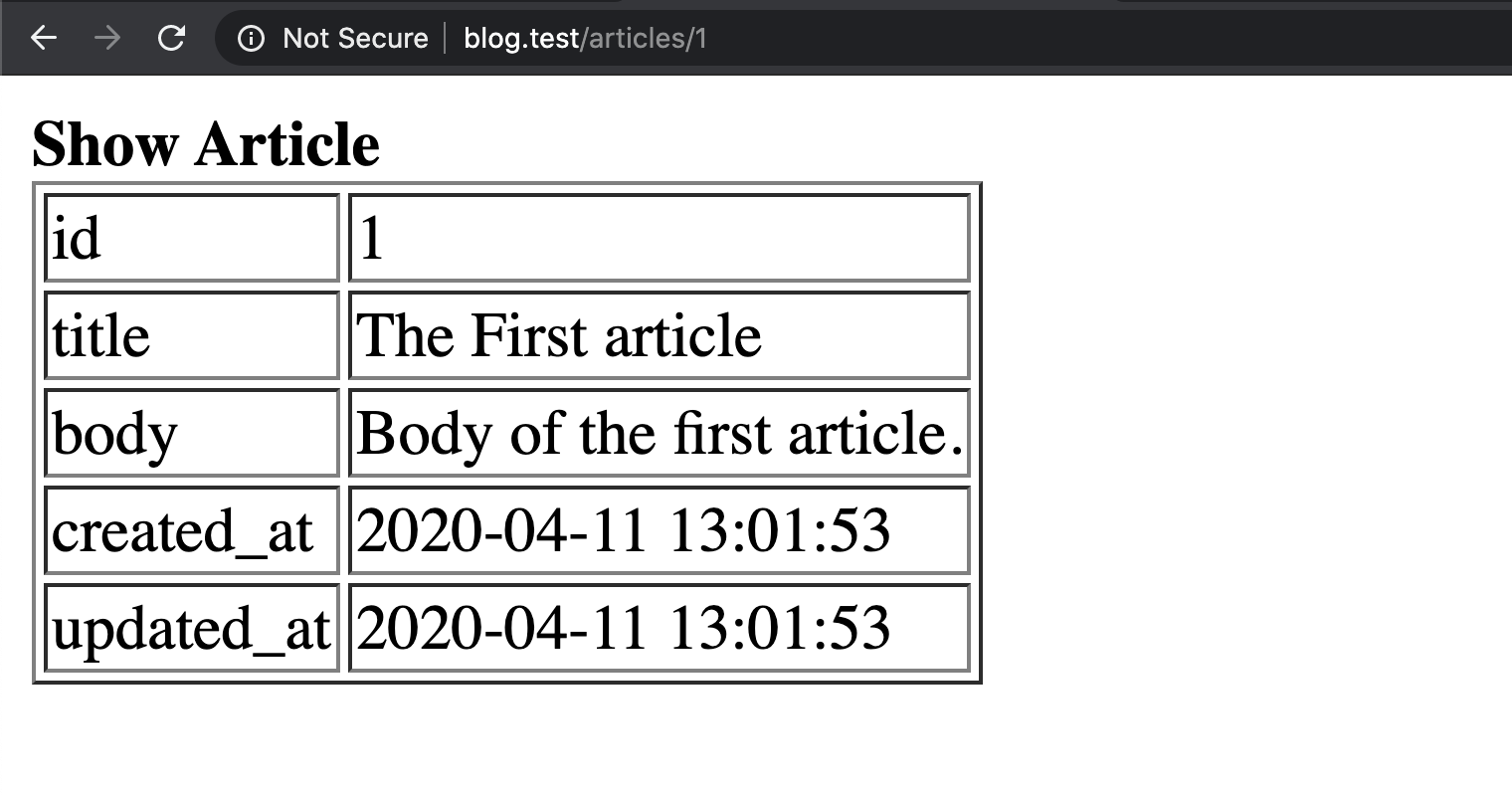
เพื่อให้ดูง่าย ขอแสดงผลลัพธ์ในรูปแบบตารางเหมือนกัน
@extends('app')
@section('content')
<strong>Show Article</strong>
<strong>Show Article</strong>
<table border="1">
<tbody>
<tr>
<td>id</th>
<td>{{ $article->id }}</td>
</tr>
<tr>
<td>title</th>
<td>{{ $article->title }}</td>
</tr>
<tr>
<td>body</th>
<td>{{ $article->body }}</td>
</tr>
<tr>
<td>created_at</th>
<td>{{ $article->created_at }}</td>
</tr>
<tr>
<td>updated_at</th>
<td>{{ $article->updated_at }}</td>
</tr>
</tbody>
</table>
@endsectionทดลองคลิกลิงก์ show ในหน้า All articles หรือระบุ url ใน browser เป็น /articles/1

ในตอนต่อไป ลองมาดูวิธีการแก้ไขข้อมูลใน articles